CSS 사용해보기 Javascript를 어떻게 다뤄볼 수 있을까?
두서
안녕하세요. Dodev 하다입니다. 깃헙블로그 만들기에서 시작해서 html까지 왔습니다.
현재 게시글 작성 기준 2021년 10월 입니다. html은 1991년 10월에 일반인들에게 공개되었다고 합니다.
1991년 html 1.0부터 시작하여 2014년에 HTML5가 표준화되어 사용중입니다. 저도 서칭하다 알게되었는데요, HTML6가 출시 예정이라는 이야기가 있네요!
HTML의 모든 것을 다루는것은 어려울거라 생각하지만, 기본적인 내용정도라면 해당 포스팅이 도움이 되시길 바랍니다.
HTML이란?
html은 Hyper Text Markup Language의 약자로, 웹페이지를 만들기 위한 Markup언어입니다. 이전 포스팅인 HTML과 CSS 그리고 JAVASCRIPT에서 다뤘듯이 엄밀하게 보자면 프로그래밍 언어는 아닙니다. Markup 언어입니다.
Markup언어란 태그 등을 이용해서 문서나 데이터의 구조를 작성하는 언어 중 하나입니다. 비슷하게는 Markdown언어도 있습니다.
Markup언어를 이용해 .html파일(또는 .htm파일)을 작성을 합니다. 해당 파일은 그저 텍스트 파일에 불과합니다. 그러나 해당 파일을 웹 브라우저를 통해 열게 되면, 웹 브라우저가 html을 파악 후, View(화면)를 렌더링해줍니다. 그렇게 띄워진 하나의 화면이 웹 페이지, 여러개로 연결된 것이 웹 사이트 입니다.
덧붙인 이야기 : 웹 페이지와 관련된 용어 모음
- 웹(Web)이란?
- 웹 페이지 하나가 하나의 html파일입니다. 그 이외에도 여러가지 파일이 웹페이지를 구성 할 수도 있습니다. 어찌되었든 우리는 하나의 페이지에서 다른 페이지로 이동합니다. 그렇게 계속 연결됩니다. 그렇게 연결되어있는 가상의 정보 공간을 월드 와이드 웹(World Wide Web), 줄여서 웹(Web)이라고 합니다.
- HTTP(HyperText Transfer Protocol)란?
- Web상에서 여러가지 문서를 주고받는데에 사용되는 정보규약(프로토콜, Protocol)입니다. 주로 html파일을 주고 받는데에 사용됩니다. HTTP를 통해 전달되는 자료는
http:로 시작하는 URL(인터넷 주소)을 이용하여 확인 할 수 있습니다. 이 프로토콜을 이용해서 여러페이지들이 연결되어 있습니다. 최근에는https:으로 시작하는 URL도 많은데요, HTTPS(HyperText Transfer Protocol over Secure Socket Layer)는 http에서 보안을 더 강화한 정보규약(프로토콜)입니다. - URL(Uniform Resource Locator)이란?
- 정보들(웹 페이지들)이 http라는 프로토콜로 연결되어 있는것이 웹(Web)입니다. 웹에는 엄청나게 많은 문서들이 연결되어 있습니다. 그 Web에서 자신이 필요한 사이트 즉 정보를 어떻게 찾을 수 있을까요? 바로 URL을 이용하여 찾을 수 있습니다. URL이 네트워크상의 정보들의 위치를 알려줍니다.
http://www.google.com/,https://www.naver.com과 같이 사용됩니다. 자주 보시죠? 웹 브라우저 상단의 인터넷 주소창에서 볼 수 있습니다. - 재밌는 사실!
- 일반적으로
http://www.google.com과 같이 URL을 작성하는데요. 사실 웹 페이지가 동작할때에//는 필요가 없답니다. 그러니까, 사실http:www.naver.com으로 주소를 쳐도 완벽히 정상적으로 작동을 하지요.//가 필요도 없는데 왜 사용될까요? 단순히 멋져보여서 넣었다고 합니다. ㅎㅎ
HTML 에디터(편집기)
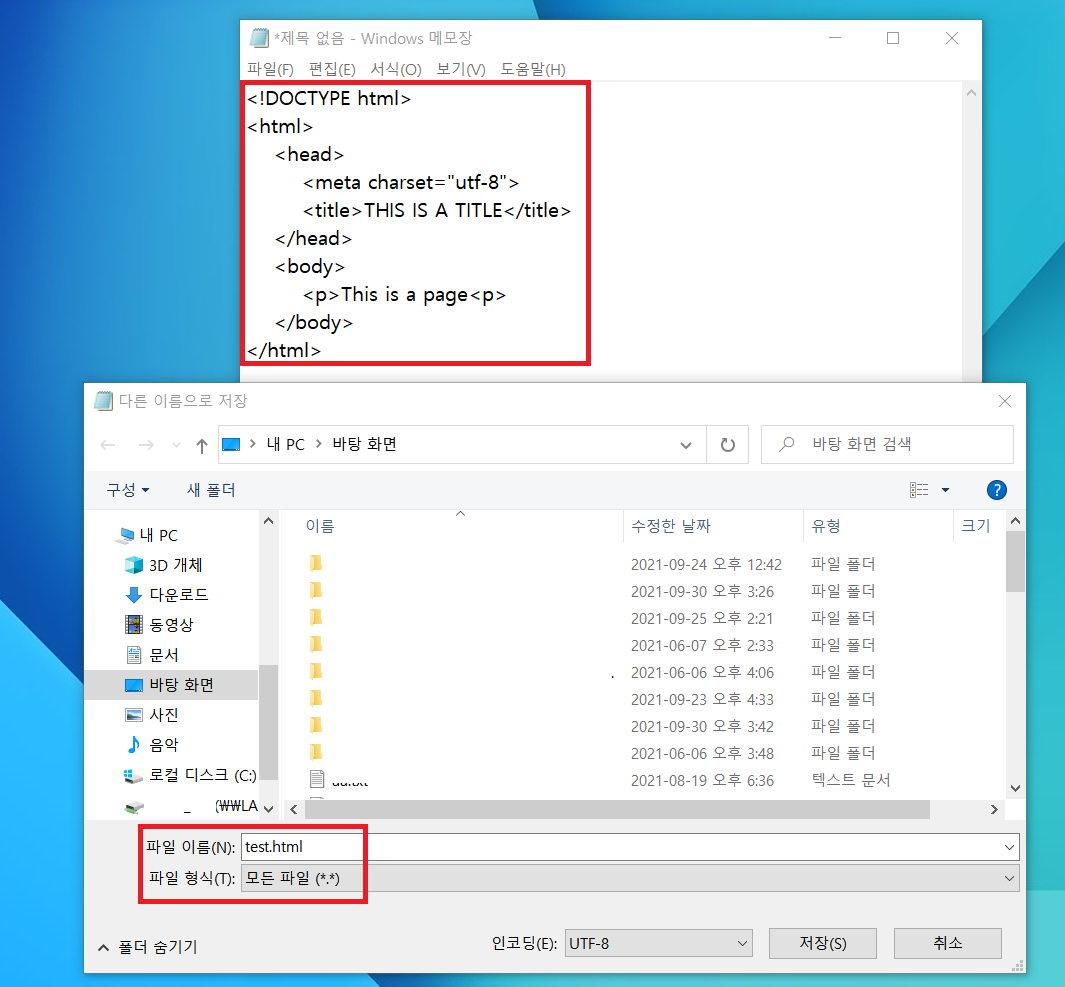
위에서도 이야기 했듯, html은 웹 브라우저를 통해 보면 웹 사이트가 펼쳐지지만, 그냥 파일을 까보면 텍스트 파일입니다. 그렇기 때문에 아무런 준비물없이 바로 작성이 가능합니다. 컴퓨터에 기본적으로 설치되어있는 아주 간단한 텍스트 편집기가 있습니다. 메모장인데요. 보통 메모장을 작성하고 나서 저장을 하게 되면 .txt파일로 저장되나, 문서를 작성 후 .html로 저장해주시면됩니다.
하지만 사실 대부분은 메모장으로 html을 작성하지 않습니다. 실제 사용해보시면 알겠지만 되게 못생겼어요… 그리고 불편합니다.
못생기고, 불편하는 말 이외에는 따로 할 말이 없네요. 보기에도, 작성하고, 수정할때도 불편하고, 멋지지 않아요.
그래서 보기도 편하고, 작성하고 수정하는것도 눈에 잘 띄고, 색깔도 들어가있고 뭔가 좀 우와 멋있다 하는 그런 편집기(에디터)들이 많이 나와 있습니다.
그 중에서도 독보적인 에디터가 있습니다. 바로 VSCode입니다.
비슷한 이름으로 Visual Studio라고, 마이크로소프트의 통합 개발을 지원하는 IDE입니다. 프로젝트성 개발 툴이라는 성격을 띄고 있습니다.
VSCode는 동일하게 마이크로소프트의 IDE입니다만, 파일 편집기의 느낌이 더 강합니다.
에디터는 어느것을 사용하여도 됩니다만, 저는 VSCode를 사용합니다. 필요시에 따라 Visual Studio를 사용하기도 하나, 포스팅에서는 VSCode를 이용하도록 하겠습니다. VSCode가 없으신 경우 VSCode를 다운로드 링크버튼을 클릭해 다운로드 부탁드리겠습니다.
HTML 기본
먼저 시작 전, 기본적인 단어들을 알아보도록 하겠습니다.
태그(tag): “<>”(꺽쇠 괄호)사이에 어떠한 단어나, 글자를 적어 시작과 끝을 알립니다. 시작은 “<>”, 끝은 “</>”형식으로 알립니다. 몇가지 예외 태그들은 종료태그”</>”를 가지지 않습니다.내용(content): 텍스트(text). 말 그대로 내용.속성(attribute): 태그(tag)에는 여러가지 속성이 붙을 수 있습니다.값(value): 태그(tag)에 붙은 속성의 값입니다.요소(elements): 시작tag-내용-종료tag를 모두 아우릅니다.주석(comment):<!-- 주석입니다 -->형식으로, 코드에는 영향을 주지 않는 Comment입니다.
아래 이미지를 참고하면 쉽게 이해하실 수 있습니다. 
태그, 속성, 값은 여러가지가 존재합니다. 중첩으로도 사용할 수 도 있습니다. 이번에도 순서대로 알아봅시다!
태그(tag)_기본구조와 html파일 웹 브라우저로 열기
html의 꽃. 태그(Tag)부터 알아보겠습니다. html은 구조를 명세하는 것인데요. 바로 Tag를 이용하여 구조 또는 형태를 만듭니다.
html은 아래와 같은 구조를 가장 기본적으로 가집니다.
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>THIS IS A TITLE</title>
</head>
<body>
<p>This is a page<p>
</body>
</html>
메모장을 열어 위 소스를 복사 후 붙여넣고, 파일 형식은 모든 파일로, 파일명은 test.html로 설정 후 저장한 뒤, 해당 파일을 열어보시면 아래와 같이 확인 가능합니다. 이때, .html파일의 연결 프로그램이 설정되어 있지 않다면, 파일을 실행 후, 연결 프로그램을 본인이 사용하는 웹 브라우저로 선택해줍니다.

파일이 잘 열려 위 이미지와 동일하게 보인다면, 이제 구조를 하나씩 살펴봅시다.
1
2
3
4
5
6
7
8
9
10
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>THIS IS A TITLE</title>
</head>
<body>
<p>This is a page<p>
</body>
</html>
<!DOCTYPE html>: 해당 문서는 html로 해석해야 한다고 알립니다. 시작 태그만 존재하고 종료 태그는 없습니다.<html> </html>: 해당 파일이 html이라고 정의 내립니다.<head> </head>:<meta>(인코딩 타입),<title>(페이지 제목),<style>(CSS) 등의 태그가 들어갑니다. 대부분 웹 브라우저 화면상에는 나타나지 않지만, html에서 필요한 여러가지 정보들이 해당 태그 안에 들어갑니다. 다만,<title>태그는 브라우저 상단 페이지 제목으로 브라우저에서 표시됩니다.<body> </body>: 브라우저의 실질적인 표시 영역입니다.<header>,<section>,<nav>,<article>,<footer>등 여러가지 태그들이 사용되어 화면을 구성합니다.
앞으로 사용 될 대부분의 태그는 시작 태그와 종료태그가 있습니다. <html>(시작태그)와 </html>(종료태그)사이에 내용이 들어갑니다.
예외적으로 몇가지 태그는 종료태그를 사용하지 않습니다.
또, 몇가지 태그들은 <img src="test.png" width="100"></img>보다는 <img src="test.png" width="100" />와 같이 종료태그를 축약해서 사용합니다.
이제 다양한 태그들과 사용법에 관해 다루도록 하겠습니다.
내용(content)
내용을 사실 별 것 없습니다. 태그에 영향을 받는 일반적인 텍스트(Plain Text)입니다. 말 그대로 시작태그와 종료태그사이에 적히는 문자로써 태그에 따라 굵게, 기울임, 밑줄 등의 영향을 받습니다.
1
2
3
<html>
안녕하세요
</html>
라고만 적어도 웹 브라우저는 정확하게 내용을 띄워줍니다. 다만 “안녕하세요”라는 문구가 어디 위치하는지 명명해두지 않았기 때문에, <body>태그가 속하는, 즉 웹 브라우저 화면(View)에 해당 글자가 나타납니다. 그렇지만 태그를 사용하여 정확하게 어디 위치에, 어떠한 모양으로, 무슨 글씨가 나오는지 통일감있게 작성할 수 있습니다.
1
2
3
4
5
6
7
8
<html>
<head>
<title>Dodev 하다 Blog<title>
</head>
<body>
<p>안녕하세요</p>
</body>
</html>
title의 위치에는 Dodev 하다 Blog, body안에는 <p>태그를 이용해 안녕하세요라는 글자가 나오도록 작성했습니다.
조금 더 알아볼까요?
1
2
3
4
5
6
7
8
9
10
11
12
<html>
<body>
<p>안녕하세요</p>
<b>안녕하세요</b>
<i>안녕하세요</i>
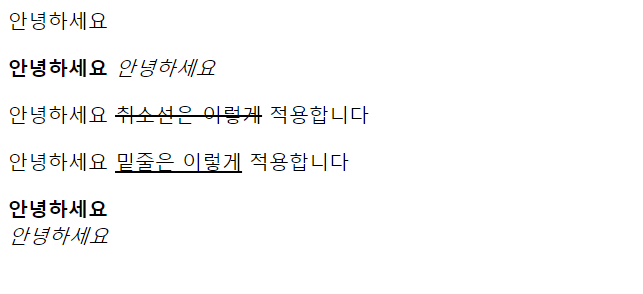
<p>안녕하세요 <del>취소선은 이렇게</del> 적용합니다</p>
<p>안녕하세요 <ins>밑줄은 이렇게</ins> 적용합니다</p>
<b>안녕하세요</b>
<br>
<i>안녕하세요</i>
</body>
</html>
해당 코드를 실행하면 다음과 같습니다
head태그는 굳이 필요없어서 지웠습니다. body태그 안에 여러가지 태그들이 있는데요,
- p 태그 : “단락을 나누는 줄바꿈” 태그입니다. 태그를 사용하여 단락을 나눕니다.
- b 태그 : “굵게” 태그입니다.
- i 태그 : “기울임” 태그입니다. -> 여기서 b태그와 i태그 사이에는 엔터(Enter)가 따로 없어 한 줄에 쭉 보여집니다.
- del 태그 : “취소선” 태그입니다. p태그와 혼용사용 했습니다.
- ins 태그 : “밑줄” 태그입니다. p태그와 혼용사용 했습니다.
- br 태그 : “줄바꿈” 태그입니다. 종료태그는 없으며, contents(내용)을 가지지 않습니다. b태그와 i태그사이에 줄바꿈을 했습니다.
속성(attribute)과 값(value)
태그는 그냥 사용할 수도 있지만 태그에 속성을 부여하여 사용할 수 있습니다. 웹 브라우저 화면에 보여지지는 않습니다. 시작태그안에 위치하며 <태그 속성="값">형태로 사용됩니다. 태그에 따라 사용할 수 있는 속성은 각기 다릅니다.
조금 전에 사용했던 p태그를 이용해서 예를 들자면
1
2
3
4
5
<html>
<body>
<p style="color:red;">안녕하세요</p>
</body>
</html>
p태그안에 style속성을 부여하고 속성의 값은 color:red로 설정하였습니다. 해당 p태그 안의 내용(contents)는 빨간색 글자로 보여집니다.
style속성의 값은 다중 사용이 가능합니다.
1
2
3
4
5
<html>
<body>
<p style="color:blue; font-size:15px;">안녕하세요</p>
</body>
</html>
동일하게 p 태그에 style속성을 부여했지만 그 값은 2개가 됩니다.color:blue그리고 font-size:15px. p태그 안의 내용(contents)의 글자색은 파란색이고 글자(폰트) 사이즈는 15px으로 보여집니다.
이렇듯 속성에서의 값의 중첩사용이 가능한 속성이 있습니다.
다만, 꼭 주의해야 하는점은 각각의 값사이에는 ;(세미콜론)이 들어가야 합니다. 그래서 그냥 값 뒤에 항상 ;(세미콜론)을 붙이는 편이 좋습니다. 위의 예시처럼요!
또한, 속성에서의 값이 꼭 1개여야만 하는 것들도 있습니다. 대표적으로 id속성이 있습니다.
말이 나온 김에, id속성과 class속성을 알아봅시다. 두 속성을 이용하여 CSS나 javascript를 좀 더 쉽게 사용할 수 있습니다. id속성과 class속성에는 모든 태그에 사용이 가능합니다.
이전에도 이야기 했지만, id속성은 값을 단 하나만 사용할 수 있으며, 다른 태그들과 값이 같을 수 없습니다. 말 그대로 해당 태그에 id 값을 부여하는것이기 때문입니다.
그러나 class속성은 다릅니다. id속성처럼 태그의 class 값을 부여하는것이지만 다중 값을 가질 수 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
<html>
<body>
<section id="rose" class="flower first">
<h1>장미의 꽃말</h1>
<p id="red_rose">빨간 장미 : 불타는 사랑, 아름다움</p>
<p id="pink_rose">분홍 장미 : 사랑의 맹세, 망설임, 행복한 사랑</p>
<p id="yellow_rose">노란 장미 : 시기, 질투, 완벽한 성취</p>
<p id="white_rose">하얀 장미 : 청순, 순결, 새로운 시작</p>
</section>
<section id="hyacinth" class="flower second">
<h1>히야신스의 꽃말</h1>
<p id="white_hyacinth">하얀 히야신스 : 마음 편히 당신을 사랑하는 행복</p>
<p id="red_hyacinth">빨간 히야신스 : 당신의 사랑이 나의 마음에 머뭅니다</p>
</section>
</body>
</html>
위와 같이
id는 태그당 단 하나의 값을 가집니다. 다른태그의 id와 중복되면 안됩니다.
class 태그는 다중 값을 가질 수 있습니다. 각각의 스페이스바로 한 칸 띄워서 사용하시면 됩니다.
즉, id가 rose인 section태그의 class값은 flower와 first가 됩니다.
내용이 없는(내용을 가질 수 없는), 태그들이 있습니다. br태그와 같이 종료태그가 없는 태그를 말하며 보통 빈 태그라고 말하기도 합니다. 빈 태그 또한 속성을 가질 수 있습니다. img태그를 이용해볼까요?
1
2
3
4
5
6
<html>
<body>
<img src="https://img.insight.co.kr/static/2018/02/12/700/vrk5z3a409vt02d3jvb7.jpg" width="200px;">
<p>귀여운 댕댕이</p>
</body>
</html>
와 같이 사용됩니다. img태그는 빈 태그(내용이 없는 태그)입니다. 그렇지만 src속성을 이용해서 img태그가 표현해야 할 이미지 주소를, width속성을 이용해서 이미지의 가로 크기를 정하여 사용할 수 있습니다.
주석(comment)
프로그래밍에 관해 조금이라도 아신다면 주석이야 다 아시겠지만, 주석이 무엇인지 잘 모르시는 분들을 위해 끼워 넣습니다.
주석이란, 작성된 html 페이지상 아무런 기능을하지않는 메모입니다. 페이지 상에서 아무런 역할이 없습니다. <!--주석입니다-->와 같은 형식으로 사용됩니다.
사실 많은 초보자분들이 주석을 잘 쓰지 않습니다. 오히려 반대로 시간이 가면 갈 수록 많은 분들이 주석의 참된 의미를 알게되죠.
주석은 메모입니다. 사실 혼자 모든 코드를 짜게 되면, 그래서 어느 위치에 어떤 코드가 어떤 역할을 하는지, 어디와 함께 연결되는지를 잘 안다면 메모는 필요가 없죠.
협업을 하면서 이 코드가, 혹은 데이터가 무엇인지, 왜 있는지 등에 대한 정보가 필요합니다. 함께 일하는 다른분들을 위해서 현재 내가 작성하는 이 코드가 무엇인지, 왜있는지 등 여러가지 정보를 남겨야 합니다. 그렇지 않으면 매번 코드를 분석하거나 코드를 작성한 분께 가서 여쭤봐야할지도 모르죠. 그래서 적어도 메모를 남겨두는 것입니다.
또는, 처음부터 끝까지 작성한 코드가 있다고 생각해봅시다. 코드를 작성할때에는 문제가 되지 않습니다. 하지만 1년동안 그 코드를 보지 않았다고 생각해봅시다. 1년 뒤에 그 파일을 열어서 보면 작성할때와는 사뭇 다른 느낌을 받으실겁니다. 그렇기에 본인을 위해서도 주석을 잘 남겨둬야하죠.
주석의 사용은 아래와 같이 사용 가능합니다.
1
2
3
4
5
<!--서브 내용 시작-->
<div class="sub-contents">
...
</div>
<!--서브 내용 끝-->
html 문서를 작성하다보면 div태그를 자주 보게 되실겁니다. 이 태그는 자주 사용되어서 중첩되는 경우도 많아서 끝태그가 어떤 div태그를 닫는것인지 알기 어렵습니다. 그래서 어떤 div태그가 닫히는지 아래에 명시하기도 합니다.
html에서는 <!-- -->형식으로.
CSS와 javascript에서는 /**/(여러줄 주석) 또는 //(한줄주석) 형식으로 사용합니다.
마무리
와 세상에! 포스팅이 너무 길어져 버렸습니다 ㅠㅠ 하지만 아직도 많은 내용이 남아있다고 생각하기에, 좀 더 다뤄봤으면 합니다.
하지만 모든 내용을 다룰수는 없다고 판단하여, 다음 포스팅은 HTML에서 많이 사용되는 태그 28선에 관해 다뤄보고자 합니다.
긴 포스팅 읽어주셔 감사합니다!




Comments powered by Disqus.